简介:
这是主题中的一个对话框插件,主要包含两个文件,dialog.js 和 dialog.css 。
https://gitee.com/vthemecn/miragev/blob/main/assets/css/src/common/dialog.css
https://gitee.com/vthemecn/miragev/blob/main/assets/js/src/dialog.js
使用方法:
在页面引入HTML如下:
<div class="vt-dialog video">
<div class="dialog-widget">
<a href="javascript:;" class="close-button close"><i class="fa-solid fa-xmark"></i></a>
这里是对话框的内容
</div>
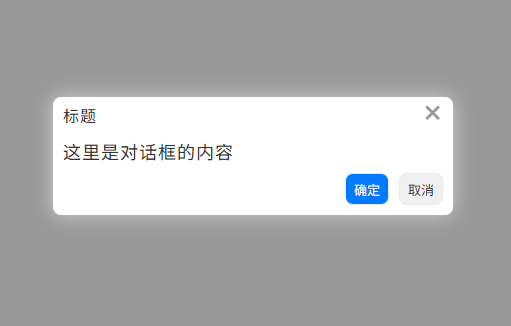
</div>或者复杂一点的对话框:
<div class="vt-dialog video">
<div class="dialog-widget">
<a href="javascript:;" class="close-button close"><i class="fa-solid fa-xmark"></i></a>
<div class="dialog-header">
<div class="title">标题</div>
</div>
<div class="dialog-body">
这里是对话框的内容
</div>
<div class="dialog-action-group">
<button type="button" class="btn btn-primary">确定</button>
<button type="button" class="btn btn-default close">取消</button>
</div>
</div>
</div>如何弹出窗口:
import dialogTools from './dialog.js';
function dialogInit() {
let btn = document.querySelector('.products-buttons-wrapper a');
if(!btn) return;
let dialog = document.querySelector('.vt-dialog.video');
dialogTools.registerDialog(dialog);
btn.addEventListener('click', e=>{
dialog.show(); // 普通对话框
// dialog.showModal(); // 模态对话框
});
}
dialogInit();




0 条评论