WordPress 使用的经典编辑器是 TinyMCE,默认情况下,WordPress 自带的编辑器并没有包含 codesample 插件,如果使用下列代码:
function custom_tinymce_settings($settings) {
$settings['toolbar'] .= ' codesample'; // 确保你的 toolbar1 中有足够的空间添加新按钮
$settings['plugins'] .= ' codesample'; // 确保 plugins 中包含 codesample
return $settings;
}
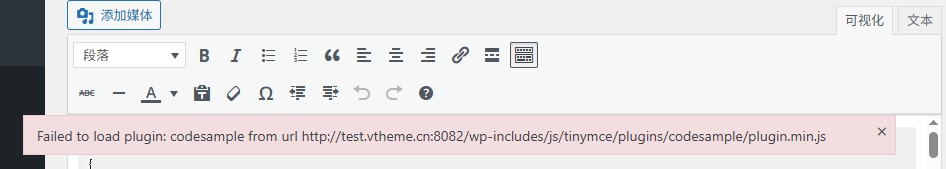
add_filter('tiny_mce_before_init', 'custom_tinymce_settings');会提示找不到插件路径:

解决办法如下:
function code_sample_add_external_plugin($mce_plugins)
{
// $mce_plugins['codesample'] = 'https://cdn.jsdelivr.net/npm/tinymce@4.9.11/plugins/codesample/plugin.min.js';
$mce_plugins['codesample'] = get_template_directory_uri() . '/assets/lib/tinymce/codesample/plugin.min.js';
return $mce_plugins;
}
function code_sample_button($mce_buttons)
{
$mce_buttons[] = 'codesample';
return $mce_buttons;
}
// 添加代码高亮
add_filter('mce_external_plugins', 'code_sample_add_external_plugin', 999, 1);
add_filter('mce_buttons', 'code_sample_button', 999, 1);成功添加 codesample